RobinHood
Well-known member
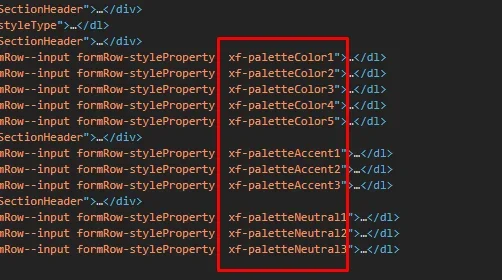
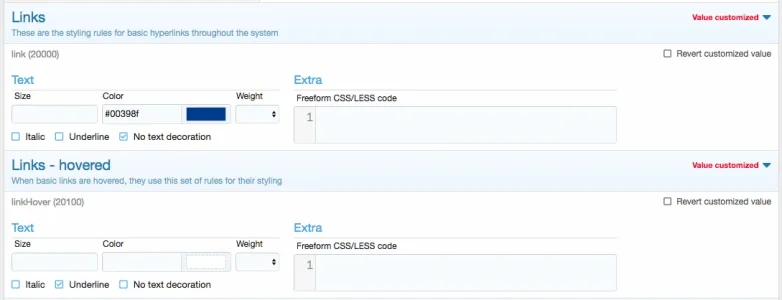
It would be helpful any colours in the style properties that have associated xf variables had the variable name listed next to them so it's easier to find them and understand what other colours may be impacted due to a colour change, as many colours further down the tree reference these variables, but they're never listed anywhere (as far as I can tell).
It may seem obvious to theme developers who work with themes a lot, but this change could help make it easier for admins to style their own a bit easier.
This would also make these colour variables searchable in the admin search bar.
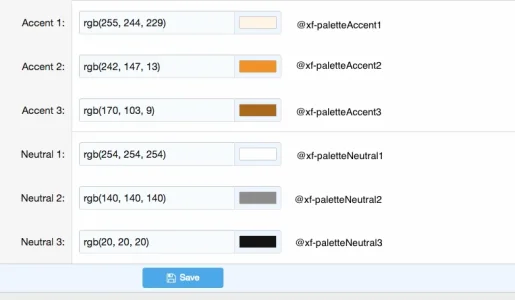
Something like this:

It may seem obvious to theme developers who work with themes a lot, but this change could help make it easier for admins to style their own a bit easier.
This would also make these colour variables searchable in the admin search bar.
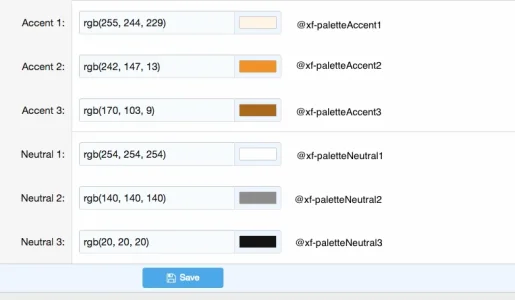
Something like this:

Upvote
11