iJumbo
Member
Hello,
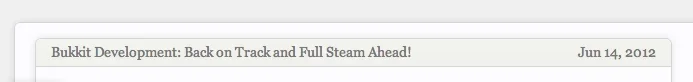
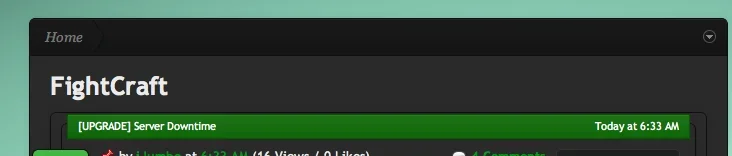
I am trying to customize my theme more and more and I'm trying to make it look like the screenshot shown below. (Screen Shot 2012-07-07 at 11.27.46 AM.png)
I don't know how to change the appearance of the Xenporta/Forum header.
Thanks
I am trying to customize my theme more and more and I'm trying to make it look like the screenshot shown below. (Screen Shot 2012-07-07 at 11.27.46 AM.png)
I don't know how to change the appearance of the Xenporta/Forum header.
Thanks