You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
wrapping sections/categories in a wrapper?
- Thread starter Nasr
- Start date
Jake Bunce
Well-known member
Nasr
Well-known member
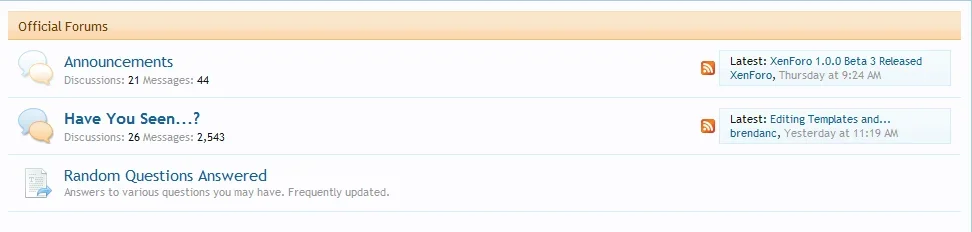
There is already a wrapper around the forums (the rounded border):
View attachment 5915
That is controlled by this class:
Admin CP -> Appearance -> Style Properties -> Building Blocks -> Section Main
can I wrap the node category level_1 template in a wrapper?
Jake Bunce
Well-known member
Oh OK. You can edit this template to do that:
Admin CP -> Appearance -> Templates -> node_category_level_1
If you surround the contents of this template in some kind of wrapper then it will apply to whole categories in the forum list.
_____
For example, you can move the sectionMain wrapper with these changes:
Admin CP -> Appearance -> Templates -> node_list
Remove "sectionMain" from this code:
Admin CP -> Appearance -> Templates -> node_category_level_1
Add "sectionMain" as shown below:
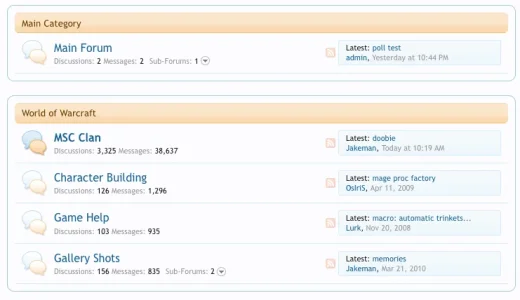
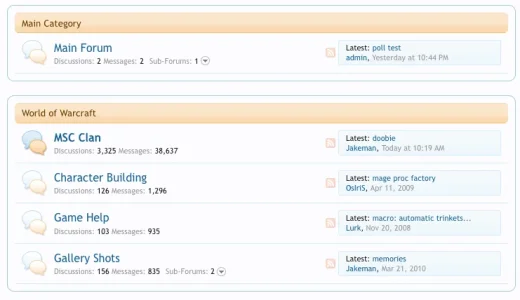
That creates this effect:

A change like this can sometimes be context sensitive. You might find some layout weirdness at certain forum depths. You will need to test it out.
Admin CP -> Appearance -> Templates -> node_category_level_1
If you surround the contents of this template in some kind of wrapper then it will apply to whole categories in the forum list.
_____
For example, you can move the sectionMain wrapper with these changes:
Admin CP -> Appearance -> Templates -> node_list
Remove "sectionMain" from this code:
Code:
<xen:if hascontent="true">
<fieldset>
<ol class="nodeList sectionMain" id="forums">
<xen:contentcheck>
<xen:foreach loop="$renderedNodes" value="$node">{xen:raw $node}</xen:foreach>
</xen:contentcheck>
</ol>
</fieldset>
</xen:if>Admin CP -> Appearance -> Templates -> node_category_level_1
Add "sectionMain" as shown below:
Code:
<xen:require css="node_list.css" />
<xen:require css="node_category.css" />
<li class="sectionMain node category level_{$level}" id="{xen:helper linktitle, $category.node_id, $category.title}">That creates this effect:

A change like this can sometimes be context sensitive. You might find some layout weirdness at certain forum depths. You will need to test it out.
anotheralias
Well-known member
Would anyone mind telling me, what is a wrapper exactly? Is it kind of like putting one big main table around a lot of smaller tables?
Jake Bunce
Well-known member
Would anyone mind telling me, what is a wrapper exactly? Is it kind of like putting one big main table around a lot of smaller tables?
Yes.
Nasr
Well-known member
Oh OK. You can edit this template to do that:
Admin CP -> Appearance -> Templates -> node_category_level_1
If you surround the contents of this template in some kind of wrapper then it will apply to whole categories in the forum list.
_____
For example, you can move the sectionMain wrapper with these changes:
Admin CP -> Appearance -> Templates -> node_list
Remove "sectionMain" from this code:
Code:<xen:if hascontent="true"> <fieldset> <ol class="nodeList sectionMain" id="forums"> <xen:contentcheck> <xen:foreach loop="$renderedNodes" value="$node">{xen:raw $node}</xen:foreach> </xen:contentcheck> </ol> </fieldset> </xen:if>
Admin CP -> Appearance -> Templates -> node_category_level_1
Add "sectionMain" as shown below:
Code:<xen:require css="node_list.css" /> <xen:require css="node_category.css" /> <li class="sectionMain node category level_{$level}" id="{xen:helper linktitle, $category.node_id, $category.title}">
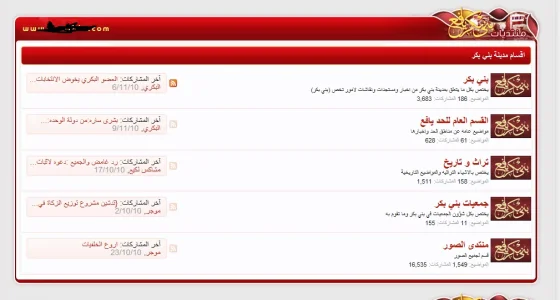
That creates this effect:
View attachment 5919
A change like this can sometimes be context sensitive. You might find some layout weirdness at certain forum depths. You will need to test it out.
Hey Jake, I really appreciate your help a lot. However, that only added a border around the forums.
Here is what I am after. I'm going to post my CSS as well as the div content.
Code:
.redlogo-head-body {
background-image:url(tl4s-hij/images/etar-top-tcat.png);
background-repeat: repeat-x;
height: 120px;
text-align:center
}
.redlogo-head-right {
background-image:url(tl4s-hij/images/etar-top-right.png);
background-repeat: no-repeat;
float: right;
height: 120px;
width: 470px;
}
.redlogo-head-left {
background-image:url(tl4s-hij/images/etar-top-left.png);
background-repeat: no-repeat;
float: left;
height: 120px;
width: 208px;
}
.redlogo-head-center{
height:120px;
background:none;
display:block;
margin:0 auto
}
.redlogo-foot-body {
background-image:url(tl4s-hij/images/etar-bot-tcat.png);
background-repeat: repeat-x;
height: 63px;
}
.redlogo-foot-right {
background-image:url(tl4s-hij/images/etar-bot-right.png);
background-repeat: no-repeat;
float: right;
height: 63px;
width: 140px;
}
.redlogo-foot-left {
background-image:url(tl4s-hij/images/etar-bot-left.png);
background-repeat: no-repeat;
float: left;
height: 63px;
width: 140px;
}
.redlogo-foot-center{
height:63px;
width: 331px;
background:url(tl4s-hij/images/etar-bot-center.png);
display:block;
margin:0 auto
}
.redlogo-cont-body {
background: #fff;
}
.redlogo-cont-right {
background-image:url(tl4s-hij/images/R.png);
background-repeat: repeat-y;
background-position: right;
}
.redlogo-cont-left {
background-image:url(tl4s-hij/images/L.png);
background-repeat: repeat-y;
background-position: left;
padding-left: 34px;
padding-right: 34px;
}
HTML:
<div class="redlogo-head-body">
<div class="redlogo-head-right"></div>
<div class="redlogo-head-left"></div>
<div class="redlogo-head-center">
</div>
</div>
<div class="redlogo-cont-body">
<div class="redlogo-cont-right">
<div class="redlogo-cont-left">
I want the sections to go here
</div>
</div>
</div>
<div class="redlogo-foot-body">
<div class="redlogo-foot-right"></div>
<div class="redlogo-foot-left"></div>
<div class="redlogo-foot-center">
</div>
</div>This is supposed to put, left image, filler, right image on top then a left image and right image as background behind the forums. and then at the bottom it will add a footer two images and a filler as well. I've tried many things but couldnt figure out exactly which template to edit to get the result am after.
Jake Bunce
Well-known member
I am afraid I am not very good with div layouts. I played with your code for a while without success.
anotheralias
Well-known member
I wish we had the option of a regular table layout. I can do those all day long. The CSS layout system is just like Calculus to me.
Nasr
Well-known member
I am afraid I am not very good with div layouts. I played with your code for a while without success.
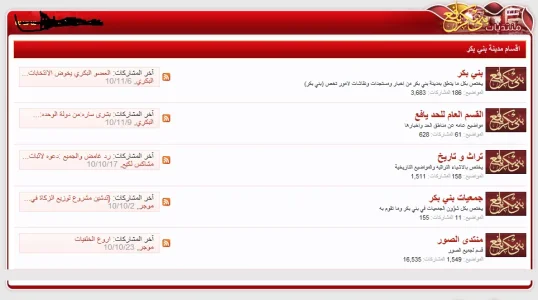
i've played with it for a while and manged to get it to work okay in firefox. But IE is killing me, it's adding space to the bottom section. Sorry to bother you, but would you be able to look at it and guess as to what is causing it to do this?
Firefox

IE

Nasr
Well-known member
I wish we had the option of a regular table layout. I can do those all day long. The CSS layout system is just like Calculus to me.
lol that made me laugh a bit. CSS is really difficult and I just figure out stuff with "trial and error".
anotheralias
Well-known member
I use the trial-and-error system too, with limited success. At least with math I could copy off someone else's paper. 
Similar threads
- Replies
- 0
- Views
- 315
- Question
- Replies
- 1
- Views
- 822
- Replies
- 2
- Views
- 1K
- Replies
- 2
- Views
- 564
- Question
- Replies
- 13
- Views
- 6K