ALFrisbee
Active member
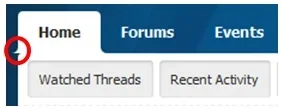
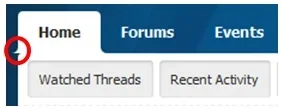
hi, i'm a real novice when it comes to php coding, and so apologies for most likely a really lame question ... but after recently reverting (i'm pretty sure it was the) Navigation template, my forum now has a quirky little sprite glitch!

There must have been some custom code put into the navigation template (?) by my predecessor, which got blat'd when I reverted the template?
Any thoughts?

There must have been some custom code put into the navigation template (?) by my predecessor, which got blat'd when I reverted the template?
Any thoughts?