Cory Booth
Well-known member
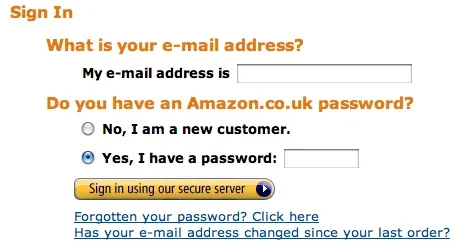
For those of us in a hurry to logon, I always type my login - tab - then password - enter.
Only to realize I was ontop of the radial buttons instead of in the password field.
Its pretty standard across the board to have login/password next to each other.
Only to realize I was ontop of the radial buttons instead of in the password field.
Its pretty standard across the board to have login/password next to each other.
Upvote
1