Wildcat Media
Well-known member
This is an interesting add-on, as I'm getting ready to deploy our upgrade.
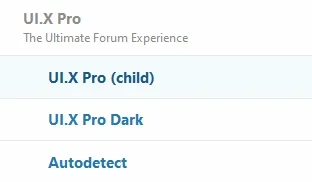
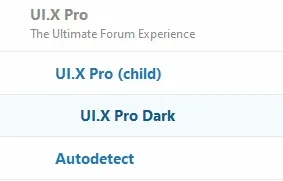
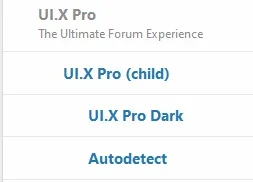
Does this only work with one theme choice, or can it work with many?
I'm using the Flare theme, and already have a dark mode theme created for it--it is going to be the new official look for our forums. However, we have some users who absolutely hate change, and they will want to stick to the default XenForo theme, which we will also be offering. For them, who want the classic layout, I will also be creating a dark mode theme since it is a popular request.
My question would be...if they have either the Flare or XF theme chosen, will this dark mode add-on switch them to the matching dark versions of Flare and XF, or are we limited to using only one dark theme?
Does this only work with one theme choice, or can it work with many?
I'm using the Flare theme, and already have a dark mode theme created for it--it is going to be the new official look for our forums. However, we have some users who absolutely hate change, and they will want to stick to the default XenForo theme, which we will also be offering. For them, who want the classic layout, I will also be creating a dark mode theme since it is a popular request.
My question would be...if they have either the Flare or XF theme chosen, will this dark mode add-on switch them to the matching dark versions of Flare and XF, or are we limited to using only one dark theme?