You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[TH] Nodes for grid, custom styling, and custom icons 1.1.1 Patch Level 1
No permission to download
- Thread starter ThemeHouse
- Start date
JoyFreak
Well-known member
Add it into EXTRA.css
Does not work
Ian Hitt
Well-known member
Does not work
extra.less***
JoyFreak
Well-known member
extra.less***
Yes .less that is where I have stuck it. I don't recall there is an EXTRA.css
Ian Hitt
Well-known member
Still the overflow issue.
View attachment 163514
I am no longer experiencing this issue, but I will look into it.
nocte
Well-known member
reminder 
Looks great!
One question:
I noticed on the (UI.X2-)Demo Page, that first the complete node list has to be loaded from the server for the node list to show up. Though I have a fast internet connection, I first see the sidebar and about 0.3 seconds later the node list.
What's the reason for this? Is there a way around this? Is it just one feature that causes this?
Brad Padgett
Well-known member
Hey @Jake B. I'd like to report a huge bug with this add-on. This time it really is a bug and not cloudflare.
I spent what may have been 5 hours using a mix of a font CDN and font library to put some custom programming icons up on my site when come to find out the forum-unread icons don't work. The forum-read icons worked perfectly for ever single icon. They all worked. But when I went to look at the forum-unread areas there was nothing there. It's definitely a bug. Disappointing but not discouraging in the least bit.
I actually had a feeling it wasn't going to work and should have done it with CSS but I'm hoping you'll push a fix for it soon. I actually plan to buy an add-on or 2 from you guys soon. So it'd be nice if you would put this in your github issue tracker as soon as possible.
To speed things up I will make a ticket tonight about it and hopefully you can get back to me in the morning. Considering I don't like to wait I will probably just re-do it with CSS. And it sucks that I have to. Anyways just wanted to let you know.
If you somehow believe it's something I did wrong you can give me a suggestion but I highly doubt it. It may be strictly with the UI.X 2 theme that this bug occurred in. I don't even use the node structures I just used to node styling in order to put a separate icon on each section.
Anyways I'll make the ticket now and thank you for your hard work. Fixing bugs is what makes a great developer.
EDIT: I was able to do it with CSS though it took me another couple hours to finish. Still though there's definitely a bug you might want to check it out. Good luck on fixing it. I won't make a ticket since I was able to do it the old fashioned way. Thanks though.
- Brad
I spent what may have been 5 hours using a mix of a font CDN and font library to put some custom programming icons up on my site when come to find out the forum-unread icons don't work. The forum-read icons worked perfectly for ever single icon. They all worked. But when I went to look at the forum-unread areas there was nothing there. It's definitely a bug. Disappointing but not discouraging in the least bit.
I actually had a feeling it wasn't going to work and should have done it with CSS but I'm hoping you'll push a fix for it soon. I actually plan to buy an add-on or 2 from you guys soon. So it'd be nice if you would put this in your github issue tracker as soon as possible.
To speed things up I will make a ticket tonight about it and hopefully you can get back to me in the morning. Considering I don't like to wait I will probably just re-do it with CSS. And it sucks that I have to. Anyways just wanted to let you know.
If you somehow believe it's something I did wrong you can give me a suggestion but I highly doubt it. It may be strictly with the UI.X 2 theme that this bug occurred in. I don't even use the node structures I just used to node styling in order to put a separate icon on each section.
Anyways I'll make the ticket now and thank you for your hard work. Fixing bugs is what makes a great developer.
EDIT: I was able to do it with CSS though it took me another couple hours to finish. Still though there's definitely a bug you might want to check it out. Good luck on fixing it. I won't make a ticket since I was able to do it the old fashioned way. Thanks though.
- Brad
Last edited:
Corwin
Active member
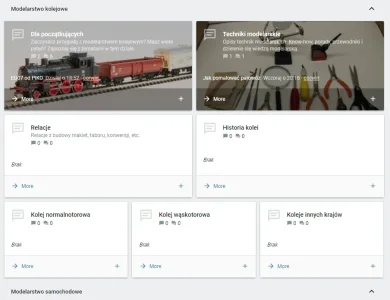
I have a problem using Node layout separator. When I'm using Style with Enable node grid it's ok, but when I'm using second style like traditional forum layout with disabled option word separator appear (both in xenforo default layout and UI.X style. How to fix that?
Attachments
Never! We just are on weekend break right now and will take a look ASAP. Afaik it works fine in IE but we will do some tests.It looks I have been ignored.
Ian Hitt
Well-known member
I tested this today on internet explorer and the layout was total disaster.
Is this with no customization at all? Just installing the add-on? I am not able to replicate this issue on our demo. Could you please provide me with a link to your site to investigate further?
kylerc
Well-known member
Hello, I believe that your site that this issue was fixed in our 1.0.0 release of Nodes. It looks like your site is on RC3. Try updating and see if that resolves things. If not. go ahead and make a ticket and we can look into things further
franklee628
Member
Running on latest version, 1.0 stable.
When browsing using mobile with node grid enabled and node gutter set to 5px, the page moves with finger's horizontal movement, if set the node gutter to 0px, it won't have that problem.
When browsing using mobile with node grid enabled and node gutter set to 5px, the page moves with finger's horizontal movement, if set the node gutter to 0px, it won't have that problem.
Hi, some questions and would like to report an issue.
Issue:
Seems like the dark overlay (The background-color in ::before) isn't working on Chrome in iOS 11.2.1. It's just not visible. Because of that it makes the text much harder to read. Not sure how to test and fix that issue myself.
Questions
1. Is it possible to toggle this off for specific themes?
2. Is it possible to toggle this off on the website?
By toggle, I mean, go back to the normal node style.
Thanks! I love the addon.
Issue:
Seems like the dark overlay (The background-color in ::before) isn't working on Chrome in iOS 11.2.1. It's just not visible. Because of that it makes the text much harder to read. Not sure how to test and fix that issue myself.
Questions
1. Is it possible to toggle this off for specific themes?
2. Is it possible to toggle this off on the website?
By toggle, I mean, go back to the normal node style.
Thanks! I love the addon.
Dalton Prock
Well-known member
Hello, yes you are able to toggle this off for specific themes. Be sure that when your in style properties, that you select which theme you want it turn off on. Then, navigate to [TH] Nodes: grid and [TH] Nodes: styling before enabling and disabling different settings that you want/don't want.Hi, some questions and would like to report an issue.
Issue:
Seems like the dark overlay (The background-color in ::before) isn't working on Chrome in iOS 11.2.1. It's just not visible. Because of that it makes the text much harder to read. Not sure how to test and fix that issue myself.
Questions
1. Is it possible to toggle this off for specific themes?
2. Is it possible to toggle this off on the website?
By toggle, I mean, go back to the normal node style.
Thanks! I love the addon.
Yes, users are able to choose which style they want to use ether in user preferences or on the style chooser below. I'd suggest that you outline which theme has what in a post or with the style name which is showed in the theme chooser so that your users know what each style includes.
I'll go ahead and verify that issue you mentioned before reporting it in our GitHub Issue Tracker.
Hello, yes you are able to toggle this off for specific themes. Be sure that when your in style properties, that you select which theme you want it turn off on. Then, navigate to [TH] Nodes: grid and [TH] Nodes: styling before enabling and disabling different settings that you want/don't want.
Yes, users are able to choose which style they want to use ether in user preferences or on the style chooser below. I'd suggest that you outline which theme has what in a post or with the style name which is showed in the theme chooser so that your users know what each style includes.
I'll go ahead and verify that issue you mentioned before reporting it in our GitHub Issue Tracker.
Hi, thanks for the response. That's good to know.
Here's another issue that the same user is reporting from the same iOS version, the menu is just too transparent.

Dalton Prock
Well-known member
I'll go ahead and report this issue as well, thanks for submitting it.Hi, thanks for the response. That's good to know.
Here's another issue that the same user is reporting from the same iOS version, the menu is just too transparent.

Similar threads
- Replies
- 0
- Views
- 124