Ryan Kent
Well-known member
My understanding of template hierarchy is that when a template is reverted, the template should then become identical to it's parent. If that is correct, I am experiencing a bug.
On my site Default is the main parent, Flexile is the child, and there are two grandchildren: Flexile Blue and Flexile Green. I reverted the Flexile Blue template but it kept the coding changes I made. The Flexile Blue template is not the same as Flexile nor it's unaltered sibling Flexile Green.
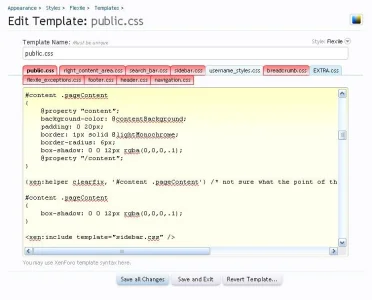
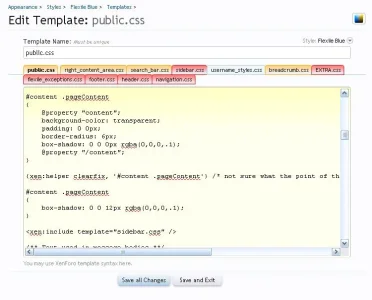
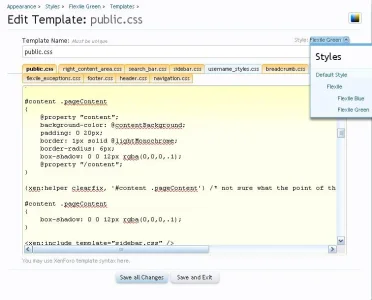
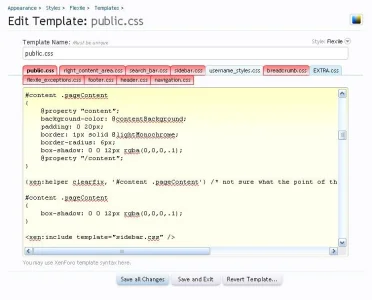
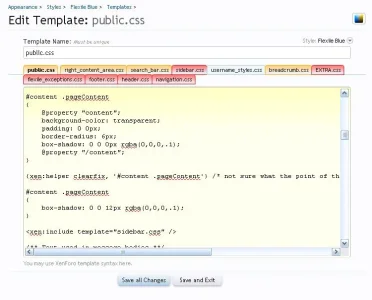
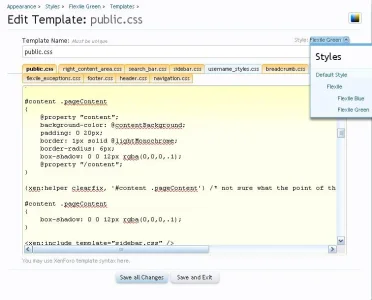
Image one shows the Flexile template. Image two shows the Flexile Blue template immediately after I reverted it. Image three shows the Flexile Green template which properly matches the Flexile template. Also you can view the hierary in image three.
Is this a bug? Or am I missing something? I tried changing a line of code and then reverting Flexile Blue's template again, but that didn't help.



On my site Default is the main parent, Flexile is the child, and there are two grandchildren: Flexile Blue and Flexile Green. I reverted the Flexile Blue template but it kept the coding changes I made. The Flexile Blue template is not the same as Flexile nor it's unaltered sibling Flexile Green.
Image one shows the Flexile template. Image two shows the Flexile Blue template immediately after I reverted it. Image three shows the Flexile Green template which properly matches the Flexile template. Also you can view the hierary in image three.
Is this a bug? Or am I missing something? I tried changing a line of code and then reverting Flexile Blue's template again, but that didn't help.