Jake Bunce
Well-known member
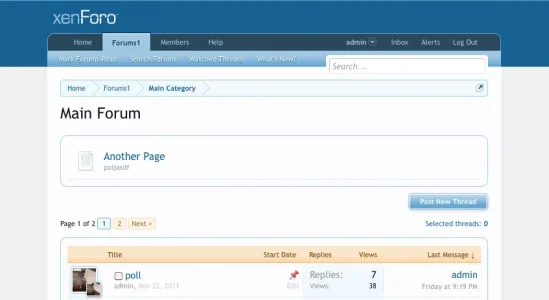
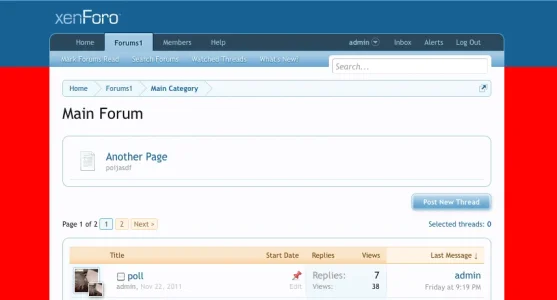
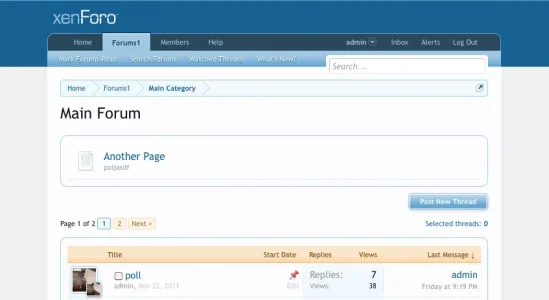
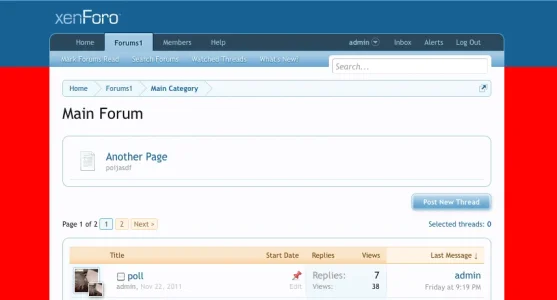
Before and after:


In XenForo 1.1 the body tag has a class that indicates the node_id. For example, in this forum you can see this body tag in the source:
You can use this to set a custom body background for individual forums. And because it includes class names for parent forums as well, the custom background will affect all children of that node.
Simply edit this template:
Admin CP -> Appearance -> Templates -> EXTRA.css
Add this code:
You need to specify the node_ids in the class names.
You can use any CSS markup you want including background images. For example:


In XenForo 1.1 the body tag has a class that indicates the node_id. For example, in this forum you can see this body tag in the source:
Code:
<body class="node37 node27">You can use this to set a custom body background for individual forums. And because it includes class names for parent forums as well, the custom background will affect all children of that node.
Simply edit this template:
Admin CP -> Appearance -> Templates -> EXTRA.css
Add this code:
Rich (BB code):
body.node2
{
background-color: #123456;
}
body.node8
{
background-color: #000000;
}You need to specify the node_ids in the class names.
You can use any CSS markup you want including background images. For example:
Rich (BB code):
body.node2
{
background: #123456 url('path/to/background2.gif') repeat top;
}
body.node8
{
background: #000000 url('path/to/background8.gif') repeat top;
}