thunderup
Active member
Hi, I can't seem to find where in the templates to alter this..
On your User Profile, when viewing comments on your page it is currently laid out this way:
[avatar] (username) content of their post here
I want to make the content of their post on your profile to go BELOW their username, is this possible while keeping the avatar located to the left?
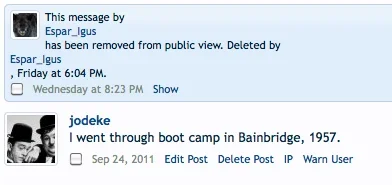
So it would be like this:
[avatar] (username)
...............content of their post here.
On your User Profile, when viewing comments on your page it is currently laid out this way:
[avatar] (username) content of their post here
I want to make the content of their post on your profile to go BELOW their username, is this possible while keeping the avatar located to the left?
So it would be like this:
[avatar] (username)
...............content of their post here.