Sage Knight
Well-known member
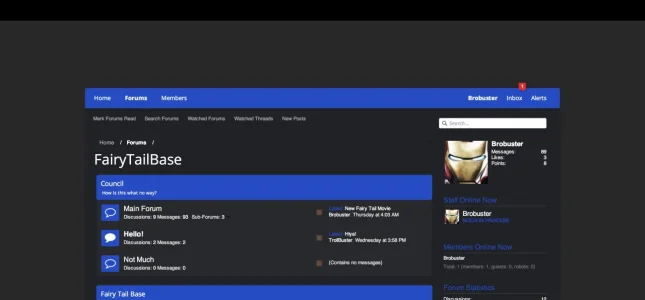
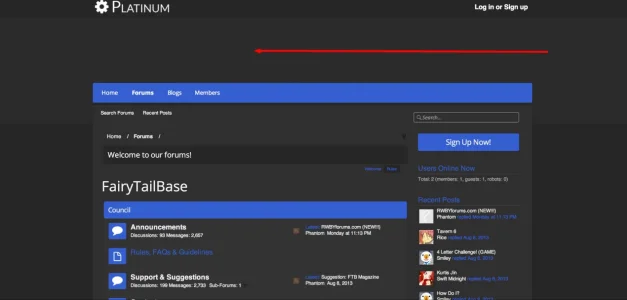
Is there a way to et rid of the moderator bar? i mean there is sooooo much space right of the logo, why not using thismspace for the moderator bar? @Sage Knight , what css would lead to that result?
I'll see what I can do about this.