Russ
Well-known member
Someone requested this so I figured I'd help out! Depending on what you need to achieve you more than likely need to make additional modifications to this code. I'm always here to help so don't hesitate to ask!
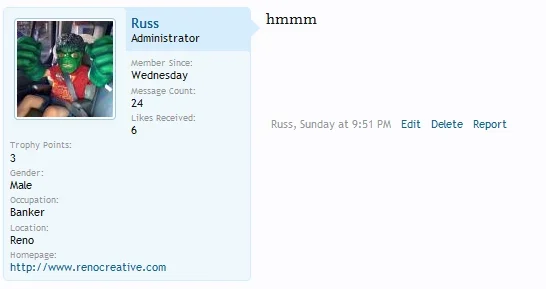
Results we're shooting for:

All the edits are going to be under message_user_info.css
Find:
Replace with:
Find:
Replace with:
Final step fix the arrow color:
Find
Replace with:
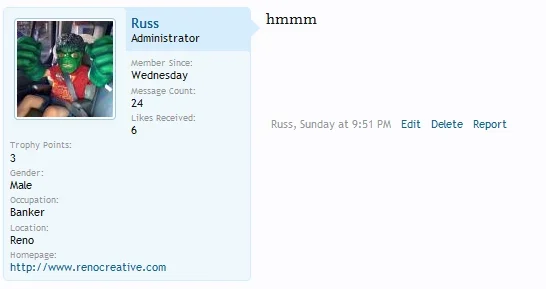
With additional userbit info activated via Style Properties Groups -> Message User Info - Settings
with no further edits it will look like this:

EDIT: Quick reply is messed up unless you do this quick fix and remove the avatar bit from the left of it. Click Here
Feel free to ask any questions you'd like
Results we're shooting for:

All the edits are going to be under message_user_info.css
Find:
Code:
.messageUserInfo
{
float: left;
width: 124px;
}
Code:
.messageUserInfo
{
float: left;
width: 248px;
margin-right: 15px;
}Find:
Code:
.messageUserBlock div.avatarHolder
{
@property "messageAvatarHolder";
background-color: @primaryLightest;
padding: 10px;
border-radius: 4px;
@property "/messageAvatarHolder";
}
Code:
.messageUserBlock div.avatarHolder
{
@property "messageAvatarHolder";
background-color: @primaryLightest;
padding: 10px;
border-radius: 4px;
float: left;
margin-right: 5px;
@property "/messageAvatarHolder";
}Final step fix the arrow color:
Find
Code:
.messageUserBlock .arrow span
{
position: absolute;
top: -10px;
left: -11px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: @messageAvatarHolder.background-color;
border-right: none;
}
Code:
.messageUserBlock .arrow span
{
position: absolute;
top: -10px;
left: -11px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: @primaryLighterStill.background-color;
border-right: none;
}With additional userbit info activated via Style Properties Groups -> Message User Info - Settings
with no further edits it will look like this:

EDIT: Quick reply is messed up unless you do this quick fix and remove the avatar bit from the left of it. Click Here
Feel free to ask any questions you'd like