Trombones13
Well-known member
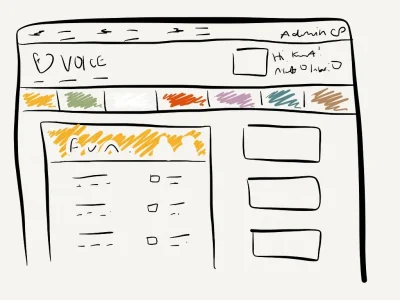
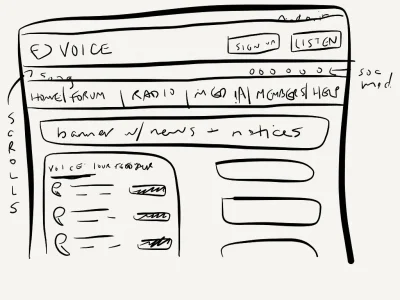
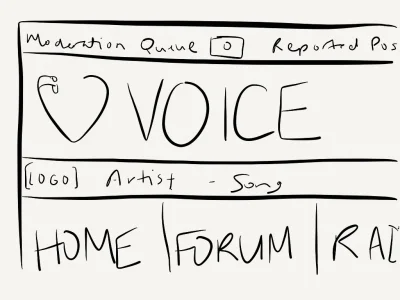
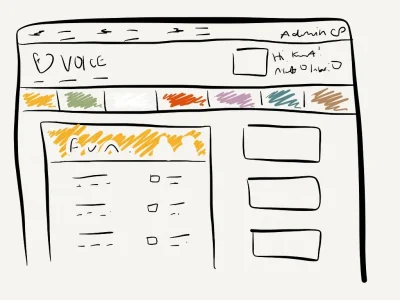
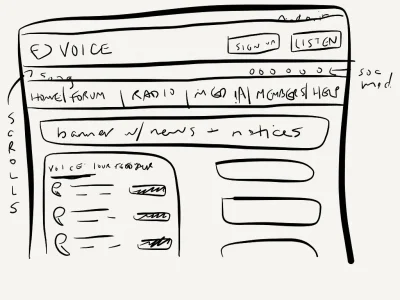
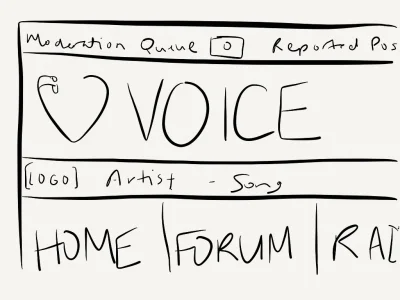
As part of my upcoming site redesign, I want to change my navbar to make the Home/Forums/Members/etc. links look like blocks, all of which should be the same size. I made some sketches on my iPad (see attachments), but I'm not sure how to transfer that to code. I'll also need to move the profile links (inbox/alerts/log out) to the right side of where the logo is. I've seen that done on a few released styles--could someone explain how that's done as well? Thanks!
See attachments for some ideas I'm considering, several of which are explained above.



EDIT: Also, if it matters, I'm planning to use Jake's Nodes As Tabs add-on to link to a couple of forums.
See attachments for some ideas I'm considering, several of which are explained above.



EDIT: Also, if it matters, I'm planning to use Jake's Nodes As Tabs add-on to link to a couple of forums.