GofD
Well-known member
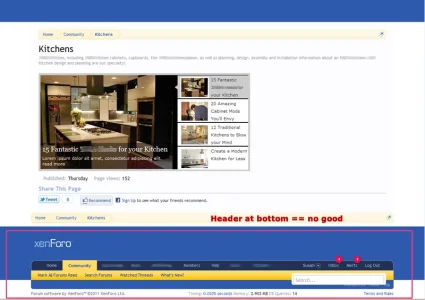
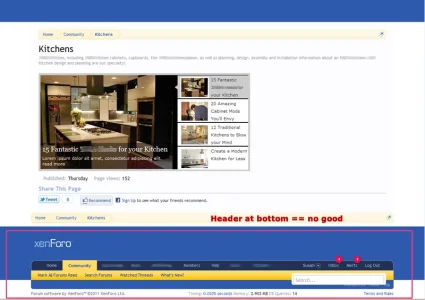
I've narrowed this issue down to a Featured Content slider that I'm working on for a Page node, but I can't seem to find what's wrong. Here's what it looks like:

Here's the code:
There's also extensive css:
...plus it calls in an (older version) of jQuery that I suppose could be causing a conflict?
Unfortunately, I don't have the skillz to rewrite this slider for the current version of jQuery.  Can anyone point to what the issue is (or might be) here?
Can anyone point to what the issue is (or might be) here?

Here's the code:
HTML:
<div id="featuredContent">
<ul class="ui-tabs-nav">
<li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-1"><a href="#fragment-1"><img src="img/slider/image-1-small.jpg" alt="" /><span>15 Fantastic ... for your Kitchen</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-2"><a href="#fragment-2"><img src="img/slider/image-2-small.jpg" alt="" /><span>20 Amazing Cabinet Mods You'll Envy</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-3"><a href="#fragment-3"><img src="img/slider/image-3-small.jpg" alt="" /><span>12 Traditional Kitchens to Blow your Mind</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-4"><a href="#fragment-4"><img src="img/slider/image-4-small.jpg" alt="" /><span>Create a Modern Kitchen for Less</span></a></li>
</ul>
<!-- First Content -->
<div id="fragment-1" class="ui-tabs-panel" style="">
<img src="img/slider/image-1.jpg" alt="" />
<div class="info" >
<h2><a href="#" >15 Fantastic ... for your Kitchen</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. <a href="#" >read more</a></p>
</div>
</div>
<!-- Second Content -->
<div id="fragment-2" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="img/slider/image-2.jpg" alt="" />
<div class="info" >
<h2><a href="#" >20 Amazing Cabinet Mods You'll Envy</a></h2>
<p>Vestibulum leo quam, accumsan nec porttitor a, euismod ac tortor. Suscipit....<a href="#" >read more</a></p>
</div>
</div>
<!-- Third Content -->
<div id="fragment-3" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="img/slider/image-3.jpg" alt="" />
<div class="info" >
<h2><a href="#" >12 Traditional Kitchens to Blow your Mind</a></h2>
<p>liquam erat volutpat. Proin id volutpat nisi. Nulla facilisi. <a href="#" >read more</a></p>
</div>
</div>
<!-- Fourth Content -->
<div id="fragment-4" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="img/slider/image-4.jpg" alt="" />
<div class="info" >
<h2><a href="#" >Create a Modern Kitchen for Less</a></h2>
<p>Quisque sed orci ut lacus viverra interdum ornare sed est. <a href="#" >read more</a></p>
</div>
</div>
</div>
</div>
Code:
#featured{
width:400px;
padding-right:250px;
position:relative;
border:5px solid #ccc;
height:250px;
background:#fff;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:400px;
list-style:none;
padding:0; margin:0;
width:250px;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:18px;
}
#featured li.ui-tabs-nav-item a{
display:block;
height:60px;
color:#333; background:#fff;
line-height:20px;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{
background:url('/img/slider/selected-item.gif') top left no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured .ui-tabs-panel{
width:400px; height:250px;
background:#999; position:relative;
}
#featured .ui-tabs-panel .info{
position:absolute;
top:180px; left:0;
height:70px;
background: url('/img/slider/transparent-bg.png');
}
#featured .info h2{
font-size:18px; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#fff;
}
#featured .info a:hover{
text-decoration:underline;
}
#featured .ui-tabs-hide{
display:none;
}...plus it calls in an (older version) of jQuery that I suppose could be causing a conflict?
Code:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
});
</script>