x4rl
Well-known member
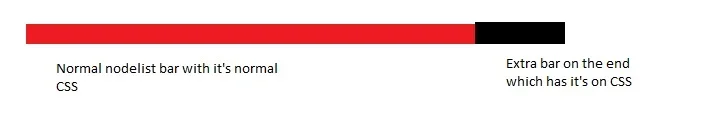
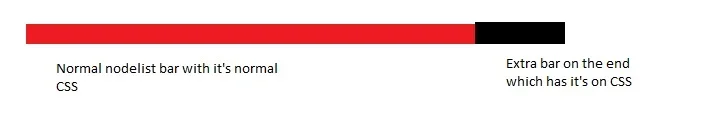
Am trying to add a small bar at the end of my forum-node (see pic)

This is the code I was trying am guess am going at this the wrong way.
Any pointer's would be great
Thanks

This is the code I was trying am guess am going at this the wrong way.
Any pointer's would be great
Thanks
HTML:
<div class="nodeInfo categoryNodeInfo categoryStrip"><div class="bar_girl">
<div class="categoryText">
<h3 class="nodeTitle"><a href="{xen:link categories, $category}">{$category.title}</a></h3>
<xen:if is="{$category.description}"><blockquote class="nodeDescription baseHtml">{xen:raw $category.description}</blockquote></xen:if>
</div>
</div></div>