CTXMedia
Well-known member
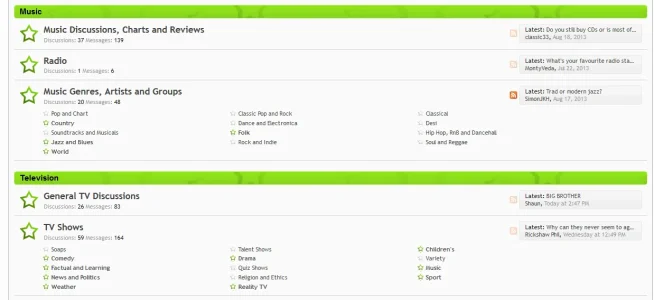
I've previously used a template tweak to display sub-forums in rows on the home page (never liked the drop-down method) and they have a bullet point in from of them.
1.2 supports this in the core now so I want to use the built-in option - but on my test site the sub-forum links have no bullet point.
How would I add a bullet point to the 1.2.x sub-forum links please?
Cheers,
Shaun
1.2 supports this in the core now so I want to use the built-in option - but on my test site the sub-forum links have no bullet point.
How would I add a bullet point to the 1.2.x sub-forum links please?
Cheers,
Shaun