Fuhrmann
Well-known member
A user requested me to make a tutorial to show a post inside a XenForo page, so in this tutorial....I will teach you how to show a specific post in a XenForo page.
I get this example post:

And turn into a page. like this:

I strongly recommend you to read my others tutorials to know better how XenForo works:
How to show a forum in a page
How to read and write into the database (with a page)
How to create your own helpers
Creating a add-on to insert tabs in profile page (using hooks)
[part 2] Creating a add-on to insert tabs in profile page (using hooks)
[part 3] Creating a add-on to insert tabs in profile page (using hooks)
[part 4] Creating a add-on to insert tabs in profile page (using hooks)
How to create a cron entry to move threads (with options!)
How to use tabs to separate your add-on options
How to add a new sidebar in the forum list
This tutorial consists in 3 basic steps:
Step 1 - Creating the code
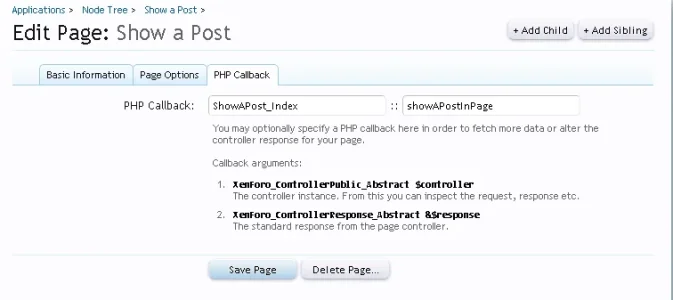
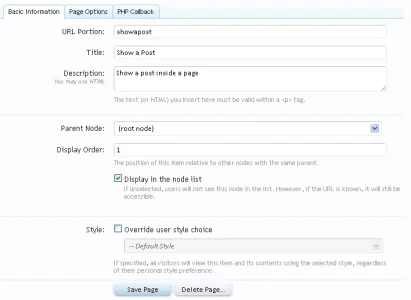
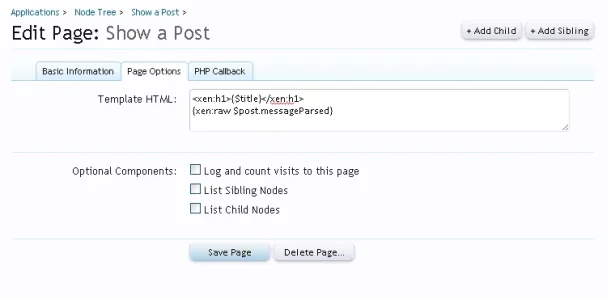
Step 2 - Creating the page
Step 3 - Testing
Here it is the final code. Just remember that this is not an addon, so there is no XML file. You need to folow the steps to create a new page.
http://dl.dropbox.com/u/5052517/Addons/De Tutoriais/ShowAPostInaPage.zip
I get this example post:

And turn into a page. like this:

I strongly recommend you to read my others tutorials to know better how XenForo works:
How to show a forum in a page
How to read and write into the database (with a page)
How to create your own helpers
Creating a add-on to insert tabs in profile page (using hooks)
[part 2] Creating a add-on to insert tabs in profile page (using hooks)
[part 3] Creating a add-on to insert tabs in profile page (using hooks)
[part 4] Creating a add-on to insert tabs in profile page (using hooks)
How to create a cron entry to move threads (with options!)
How to use tabs to separate your add-on options
How to add a new sidebar in the forum list
This tutorial consists in 3 basic steps:
Step 1 - Creating the code
Step 2 - Creating the page
Step 3 - Testing
Here it is the final code. Just remember that this is not an addon, so there is no XML file. You need to folow the steps to create a new page.
http://dl.dropbox.com/u/5052517/Addons/De Tutoriais/ShowAPostInaPage.zip