B
bogus
Guest
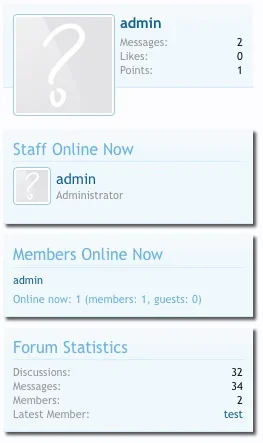
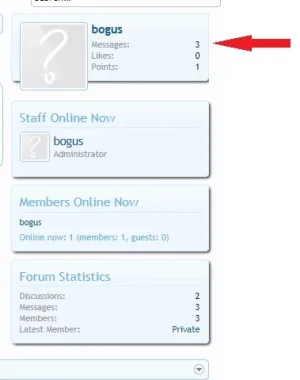
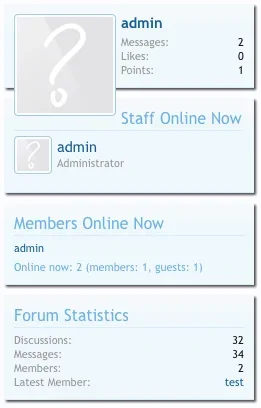
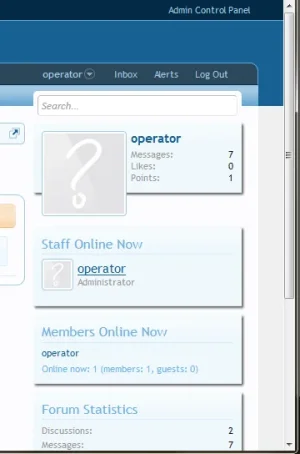
Hi. I wanted to add a shadow to the right and bottom side of the Sidebar sections only.
But if i add a box shadow into Style Properties: Building Blocks - secondaryContent i also have this shadow around the div class nodeLastPost secondaryContent
I was trying now to add an own shadow class into the sidebar.css but without any success
But if i add a box shadow into Style Properties: Building Blocks - secondaryContent i also have this shadow around the div class nodeLastPost secondaryContent
I was trying now to add an own shadow class into the sidebar.css but without any success