Hilmer
Active member
Hi guys
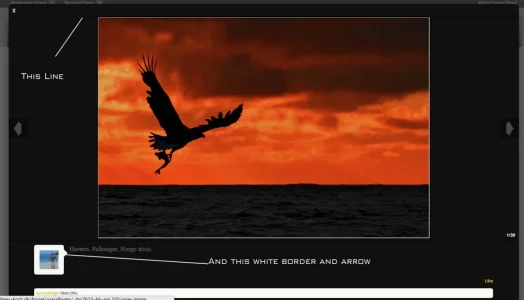
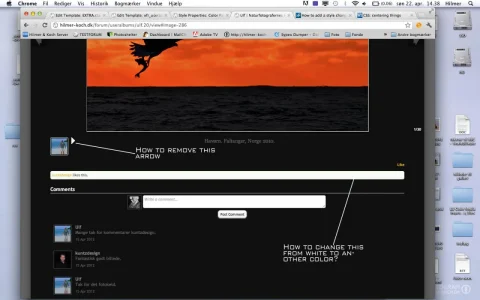
I want to remove the black border in the Lightbox.
I found it in lightbox.css:
.lightBox .imageContainer
{
clear: both;
position: relative;
min-height: 40px;
border: 1px solid black;
border-width: 1px 0;
text-align: center;
background: transparent url('@imagePath/xenforo/gradients/lightbox-pinstripes.png');
}
When I change to 0px; everything works great.
As I understand, it is better to make changes in EXTRA.css so I added this line but it does not take effect:
(I also tried without the !important)
.lightBox .imageContainer
{
clear: both;
position: relative;
min-height: 40px;
border: 0px !important;
border-width: 1px 0;
text-align: center;
background: transparent url('@imagePath/xenforo/gradients/lightbox-pinstripes.png');
}
Any help would be great
I want to remove the black border in the Lightbox.
I found it in lightbox.css:
.lightBox .imageContainer
{
clear: both;
position: relative;
min-height: 40px;
border: 1px solid black;
border-width: 1px 0;
text-align: center;
background: transparent url('@imagePath/xenforo/gradients/lightbox-pinstripes.png');
}
When I change to 0px; everything works great.
As I understand, it is better to make changes in EXTRA.css so I added this line but it does not take effect:
(I also tried without the !important)
.lightBox .imageContainer
{
clear: both;
position: relative;
min-height: 40px;
border: 0px !important;
border-width: 1px 0;
text-align: center;
background: transparent url('@imagePath/xenforo/gradients/lightbox-pinstripes.png');
}
Any help would be great