ithinkitsnice
New member
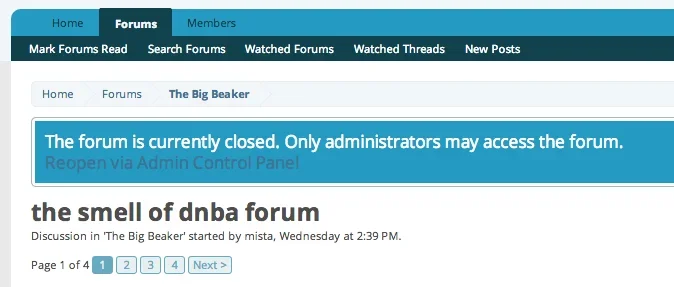
Is it possible to edit the default text style for notices in the Style Properties or do I need to add CSS somewhere specific? If so where?
I can only see settings for background colours etc in the Style Properties. I tried adding this CSS to the misc. box there but it doesn't work.
I can only see settings for background colours etc in the Style Properties. I tried adding this CSS to the misc. box there but it doesn't work.
a:link{
color: #ffffff;
text-decoration: underline;
}
color: #ffffff;
text-decoration: underline;
}