DaveL
Well-known member
Hi,
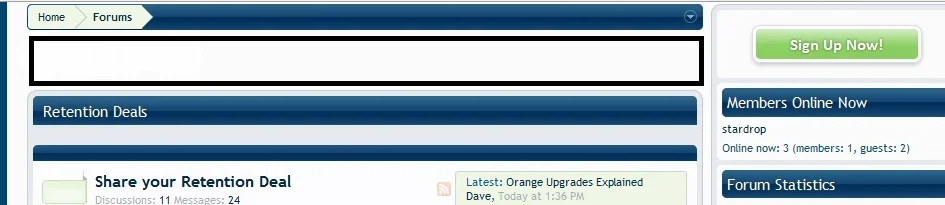
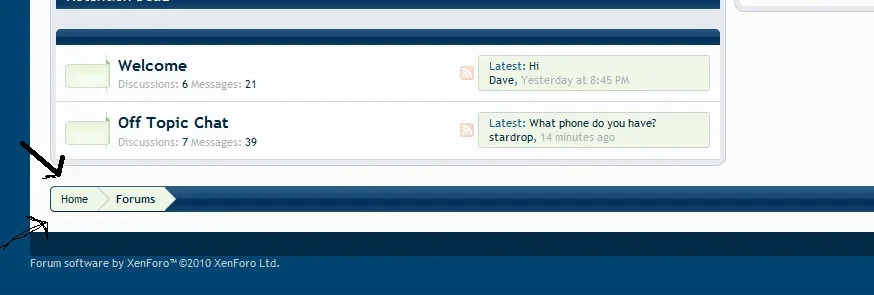
I was just wondering if anyone could advise on how I would go about adding a couple of boxes to my homepage. (Ive attached a couple of images pointing out locations)
The box at the top I would use for text/images - A kind of welcome message to the forum
The two boxes at the bottom of the forum I would use to display a few images.
Any help greatly appreciated.
Dave
I was just wondering if anyone could advise on how I would go about adding a couple of boxes to my homepage. (Ive attached a couple of images pointing out locations)
The box at the top I would use for text/images - A kind of welcome message to the forum
The two boxes at the bottom of the forum I would use to display a few images.
Any help greatly appreciated.
Dave