Andrej
Well-known member

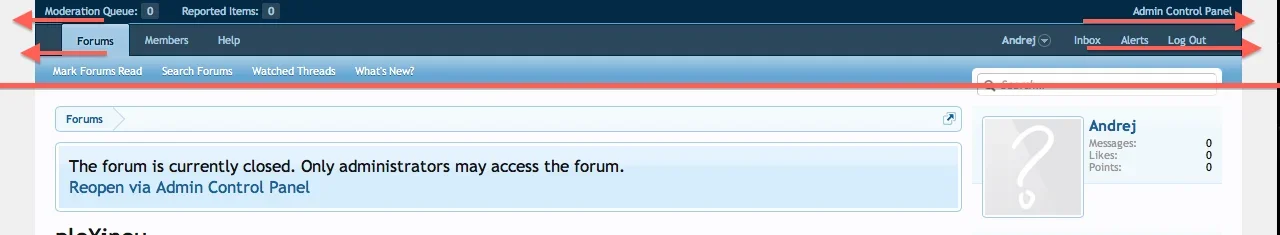
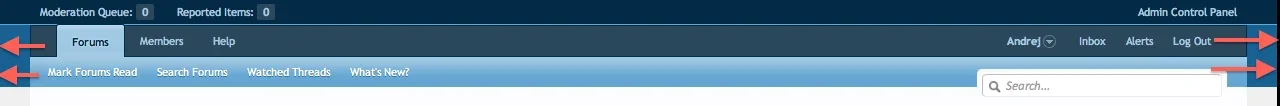
I want to make the header width the same as the moderator bar width. The CSS below controls the .pageWidth so it resizes the whole page, but I only want to do the header, as shown in the image above. Tried inspecting the element but haven't found anything (probably missing something) Please help.
Code:
.pageWidth {
margin: 0 30px;