Dannymh
Active member
Dannymh updated Giphy Search integration and toolbar with a new update entry:
0.0.6 update, all about the styles
Read the rest of this update entry...
0.0.6 update, all about the styles
Update 0.0.6
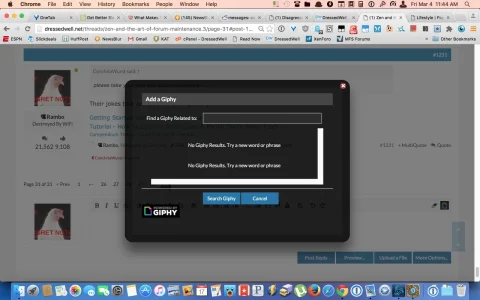
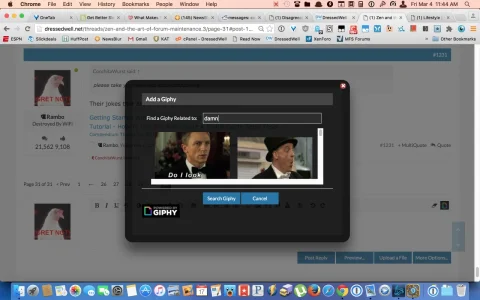
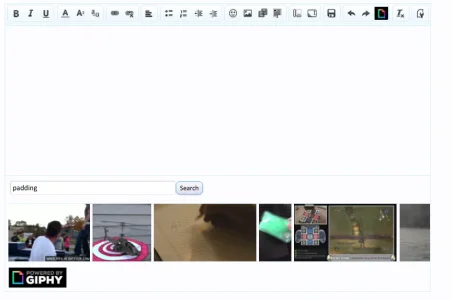
- changed modal window template to be more flexible
- Moved the inner table inline styles to css (Can be found in template modifications >> Extra.css)
- Changed inner table to be center aligned
- Reduced the height of the contents of the modal
Read the rest of this update entry...