Myke623
Well-known member
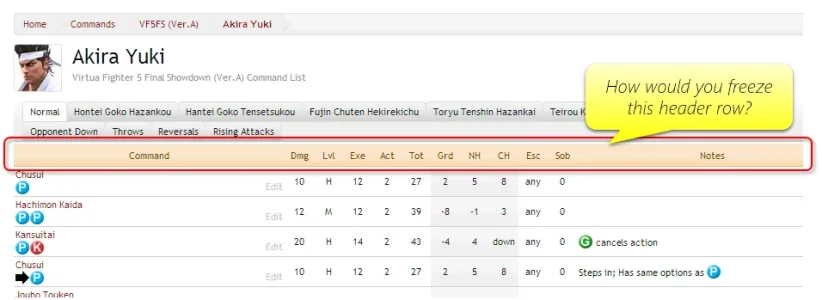
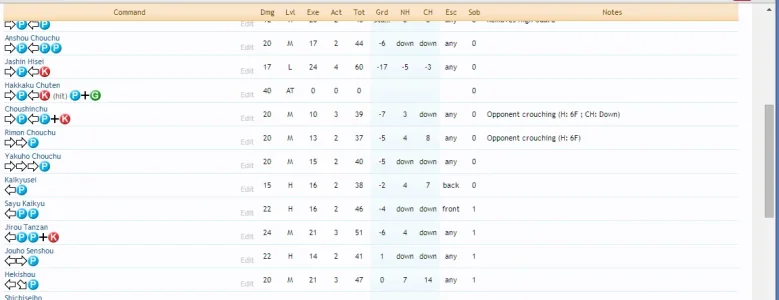
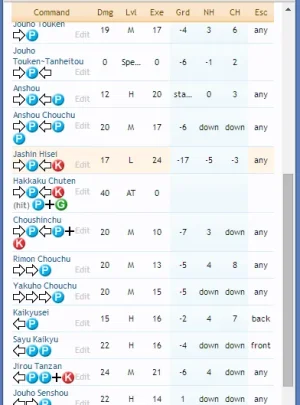
An addon I created for my site displays a list of things:
http://virtuafighter.com/commands/list?ver=5fsa&chara=akira
All the lists begin with a header div (defined as a 'dl' element) that contain the column definitions. I would like for this header div to freeze at the top of the window once it scrolls out of view.
Anyone know the best way to achieve this? Ideally I'd want it to compatible with a responsive layout as well (mobile friendly, etc).
http://virtuafighter.com/commands/list?ver=5fsa&chara=akira
All the lists begin with a header div (defined as a 'dl' element) that contain the column definitions. I would like for this header div to freeze at the top of the window once it scrolls out of view.
Anyone know the best way to achieve this? Ideally I'd want it to compatible with a responsive layout as well (mobile friendly, etc).