You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Forums in 2 Columns
- Thread starter Mufasa
- Start date
Fuhrmann
Well-known member
There is this thread: http://xenforo.com/community/threads/forums-in-columns.5861/
Maybe have a solution for you.
Edit: This post: http://xenforo.com/community/threads/forums-in-columns.5861/page-3#post-234200
Maybe have a solution for you.
Edit: This post: http://xenforo.com/community/threads/forums-in-columns.5861/page-3#post-234200
Fuhrmann
Well-known member
Might be what im after, will try it on my board in a sec, thanks dude!
Give us your feedback!
Fuhrmann
Well-known member
Try this:
add the following code to your EXTRA.css:
Code:
.sectionMain {
overflow: auto;
}
.nodeList .node.level_2 {
float: left;
width: 50%;
}And oh, revert the modifications in templates you did above. Then after insert this code above in EXTRA.css.
Please, post your feedback!
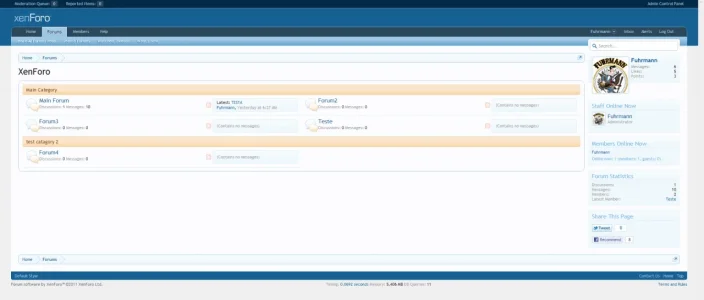
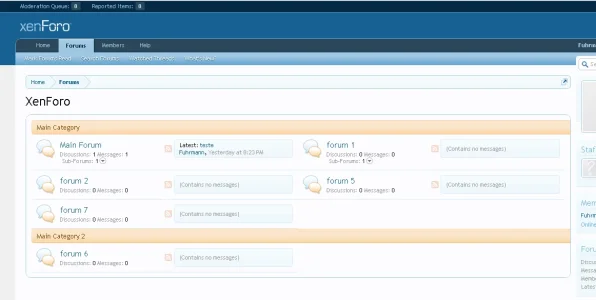
Here is what will be (my test board)

Fuhrmann
Well-known member
I found a little bug with this tho, you have to have an even number of forums for it to work efficiently, otherwise it will mess up like my image i posted earlier.
Replace the code i gave you above and put this in your EXTRA.CSS, dont forget to replace the old css with this one:
Code:
.sectionMain {
overflow: hidden;
}
.nodeList .node.level_2 {
float: left;
width: 50%;
}
.nodeList .categoryStrip {
width: 100%;
overflow:hidden;
}
Fuhrmann
Well-known member
There you go. Much better thanks.
So the complete code is:
Add to EXTRA.css the following:
So the complete code is:
Add to EXTRA.css the following:
Code:
.sectionMain {
overflow: hidden;
width: 98% !important;
}
.nodeList .node.level_2 {
float: left;
width: 50%;
}
.nodeList .categoryStrip {
width: 98%;
overflow:hidden;
}jauburn
Well-known member
There you go. Much better thanks.
So the complete code is:
Add to EXTRA.css the following:
Code:.sectionMain { overflow: hidden; width: 98% !important; } .nodeList .node.level_2 { float: left; width: 50%; } .nodeList .categoryStrip { width: 98%; overflow:hidden; }
This only works so long as you keep the browser window wide. If you narrow it down, the forum titles go all vertical on you. Looks horrible.
Fuhrmann
Well-known member
Let's look for a solution then!This only works so long as you keep the browser window wide. If you narrow it down, the forum titles go all vertical on you. Looks horrible.
Similar threads
- Replies
- 2
- Views
- 586
- Replies
- 2
- Views
- 1K
- Replies
- 1
- Views
- 433
- Question
- Replies
- 0
- Views
- 297
- Question
- Replies
- 1
- Views
- 473