/* defines border of speech bubble, and shadow behind it */
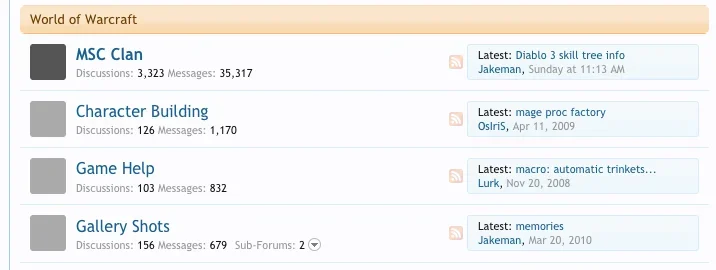
.node .nodeIcon
{
/* XF defaults reiterated here just for documentation */
margin: 10px 0 10px 10px;
float: left;
width: 36px;
height: 36px;
/* relevant to speech bubble */
border: 2px solid #555;
box-shadow: 2px 2px 4px #888;
border-radius: 5px;
}
/* defines border of bottom triangle */
.node .nodeIcon:before
{
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 20px;
top: 48px;
border: 4px solid;
border-color: #555 transparent transparent #555;
}
/* defines inside of bottom triangle */
.node .nodeIcon:after
{
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 22px;
top: 48px;
border: 2px solid;
}
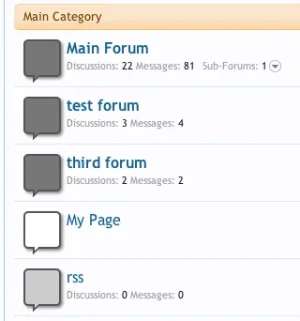
/* inner background color/image for READ forums/categories */
.node .forumNodeInfo .nodeIcon:after,
.node .categoryForumNodeInfo .nodeIcon:after
{
border-color: #cccccc transparent transparent #cccccc;
}
.node .forumNodeInfo .nodeIcon,
.node .categoryForumNodeInfo .nodeIcon
{
background-image: none !important;
background-position: 0 0 !important;
background-color: #cccccc;
}
/* inner background color/image for UNREAD forums/categories */
.node .forumNodeInfo.unread .nodeIcon:after,
.node .categoryForumNodeInfo.unread .nodeIcon:after
{
border-color: #777777 transparent transparent #777777;
}
.node .forumNodeInfo.unread .nodeIcon,
.node .categoryForumNodeInfo.unread .nodeIcon
{
background-image: none !important;
background-position: 0 0 !important;
background-color: #777777;
}
/* inner background color/image for page nodes */
.node .pageNodeInfo .nodeIcon:after
{
border-color: #fff transparent transparent #fff;
}
.node .pageNodeInfo .nodeIcon
{
background-image: none !important;
background-position: 0 0 !important;
background-color: #fff;
}
/* inner background color/image for link-forums */
.node .linkNodeInfo .nodeIcon:after
{
border-color: #fff transparent transparent #fff;
}
.node .linkNodeInfo .nodeIcon
{
background-image: none !important;
background-position: 0 0 !important;
background-color: #fff;
}