You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Flat Awesome Dark - PixelExit.com [Deleted]
- Thread starter Russ
- Start date
-
- Tags
- pixel exit
Russ
Well-known member
Hi @Russ, I just wanted to show my appreciation for this very well done style, and for you offering this as a free resource. It's awesome! Keep up the great work and again I appreciate it.
Thank you
I've also released a premium version of Flat Awesome ( Flat Awesome +) on our website. I'll be posting it officially on XF shortly. Of course I'll still maintain the free version however I think many users will appreciate some new features provided by our framework.
Again, thank you for the kind words, I really do appreciate it.
eva2000
Well-known member
purchasedI've also released a premium version of Flat Awesome ( Flat Awesome +) on our website
Stormnetwork
Member
i messed up the color palette, how can i reset it to the defaults? also how can i remove the Social media ikons?
Russ
Well-known member
i messed up the color palette, how can i reset it to the defaults? also how can i remove the Social media ikons?
Assuming you have a child style as per the proper installation, just go to the color palette and check the white boxes on the top right of each box to reset to the original parents color.
For the social icons go to the ad_header template.
pmflav
Active member
Upgraded to 1.50 and cannot merge an outdated template:
search_bar.css (custom version is 1.3.3, parent version is 1.5.1)
Should I Save and Exit or Revert?
this style is not compatible with 1.5.1, as far as a know. The 1.5.1 version you would need to purchase.
Russ
Well-known member
this style is not compatible with 1.5.1, as far as a know. The 1.5.1 version you would need to purchase.
Outdated templates don't necessarily mean it's not compatible. This will get updated soon enough, I would never say you should purchase the premium version, although you should
Upgraded to 1.50 and cannot merge an outdated template:
search_bar.css (custom version is 1.3.3, parent version is 1.5.1)
Should I Save and Exit or Revert?
On my phone but you should just compare the default to the default one, I think there's a minor edit in there, you could honestly just click save and exit if you wanted too.
Amin Sabet
Well-known member
Russ
Well-known member
Hey @Russ . Is there a way to change the color of a forum name/link on the forum list when there is a new thread/post in the forum? In the style settings I can change the formatting (bold, underline, etc) but the color is overridden elsewhere I guess.
You can add this to your extra.css:
Code:
.node .unread .nodeText .nodeTitle a
{
color: #FFF !important;
}The normal style property effects the <h3> which the title is wrapped in, so the color is being overwritten by the default link color.
Amin Sabet
Well-known member
Amin Sabet
Well-known member
Senior Derp
Member


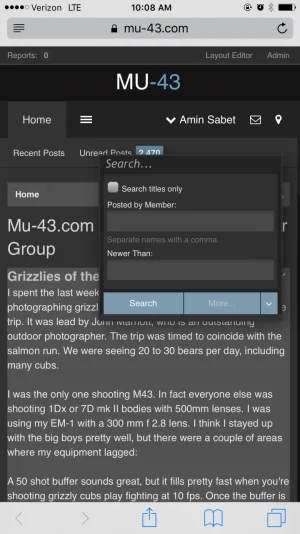
Anyway to make this node extend the entire length? Similar to the top image. Also, is there an easy way to add a backstretch image? I couldn't remember how I did it last time.
Russ
Well-known member
Russ updated Flat Awesome Dark - PixelExit.com with a new update entry:
Flat Awesome + Dark Is out!
Read the rest of this update entry...
Flat Awesome + Dark Is out!
Just as a heads up I've included Flat Awesome + Dark in the latest Flat Awesome + update. By purchasing the light version of the Plus addition you now get the Plus Dark version.
You can view a demo of it here
This just brings the style up to date with 1.5.6, mainly correcting an issue in the search_bar.css template.
Additionally I've adjusted the content color. To upgrade backup your styles first of course, then...
Read the rest of this update entry...
Amin Sabet
Well-known member
Thank you!
Similar threads
- Replies
- 6
- Views
- 609
- Replies
- 130
- Views
- 11K