Mark.B
Well-known member
Sorry about this, because I *know* Kier' or Mike have mentioned this in a post ages ago...but I can't find it.
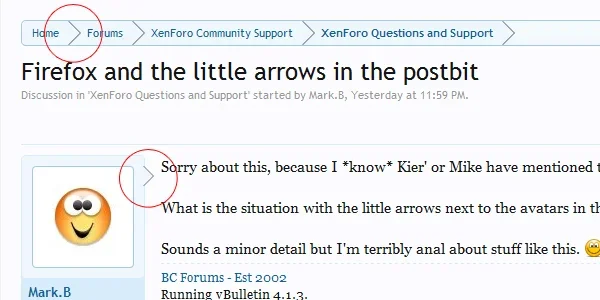
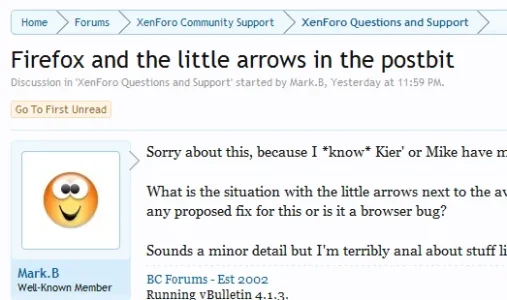
What is the situation with the little arrows next to the avatars in the postbit? (And also the arrows in the breadcrumb). They are the wrong colour in Firefox. Is there any proposed fix for this or is it a browser bug?
Sounds a minor detail but I'm terribly anal about stuff like this.
What is the situation with the little arrows next to the avatars in the postbit? (And also the arrows in the breadcrumb). They are the wrong colour in Firefox. Is there any proposed fix for this or is it a browser bug?
Sounds a minor detail but I'm terribly anal about stuff like this.