Moses
Well-known member
I've been having a few troubles with getting IE6 and 7 to suck less, thought I'd ask if there's any debugging tips to be garnered from the community.
It would be awesome if there were some kind of firebug for IE, a way to trial new CSS without reloading the page each time.
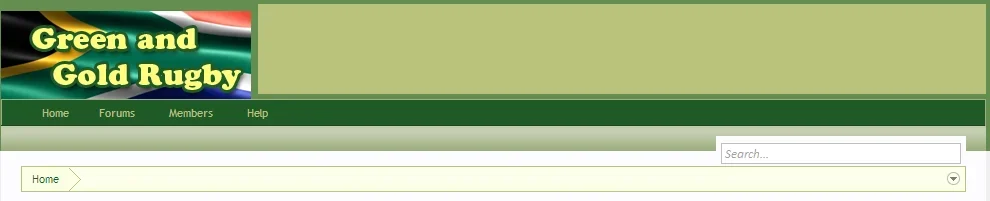
My issue is with the header not being aligned vertically to the advert block (screen attached). The code generating my header is
It would be awesome if there were some kind of firebug for IE, a way to trial new CSS without reloading the page each time.
My issue is with the header not being aligned vertically to the advert block (screen attached). The code generating my header is
HTML:
<div id="header">
<div class="pageWidth">
<div class="pageContent">
<div id="logo"><a href="http://www.greenandgoldrugby.co.za">
<span></span>
<img src="http://www.greenandgoldrugby.co.za/forum/styles/default/gagrza/icons/gagr_sa_logo.png" alt="Green and Gold Rugby South Africa" />
</a>
</div>
<div id="gagrzad">
<span></span>
<script type='text/javascript' src='http://partner.googleadservices.com/gampad/google_service.js'>
</script>
<script type='text/javascript'>
GS_googleAddAdSenseService("ca-pub-0383410088051682");
GS_googleEnableAllServices();
</script>
<script type='text/javascript'>
GA_googleAddSlot("ca-pub-0383410088051682", "Leaderboard");
</script>
<script type='text/javascript'>
GA_googleFetchAds();
</script>
<!-- ca-pub-0383410088051682/Leaderboard -->
<script type='text/javascript'>
GA_googleFillSlot("Leaderboard");
</script>
</div>
</div>
</div>
CSS:
#logo {
display:block;
float:left;
height:100px;
line-height:87px;
vertical-align:middle;
}
#logo {
display:block;
float:left;
height:100px;
line-height:87px;
vertical-align:middle;
}
.pageWidth {
margin:0 auto;
min-width:853px;
width:985px;
}