Russ
Well-known member
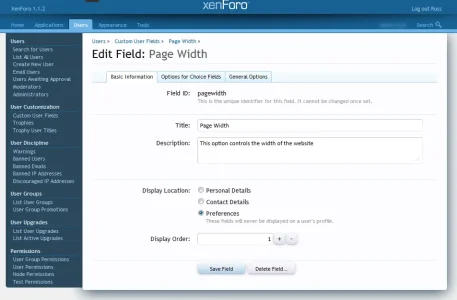
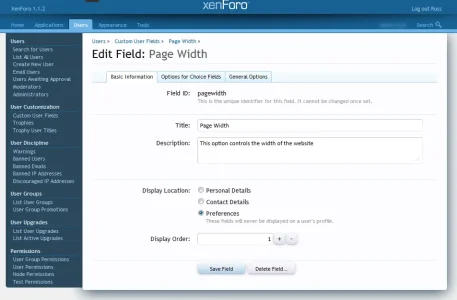
How exactly would you turn this into a working conditional? Basically I'm doing a simple profile field to allow users to choose their width of the website without having multiple styles


I've tried something simple like this for the purposes of testing to see if it would output anything:
and also:
I also noticed a setting in user fields "Value Display HTML" which seems like I might be able to expand on what I'm trying to achieve but I'm a coding noob sometimes. Thanks ahead of time for any help.


I've tried something simple like this for the purposes of testing to see if it would output anything:
Code:
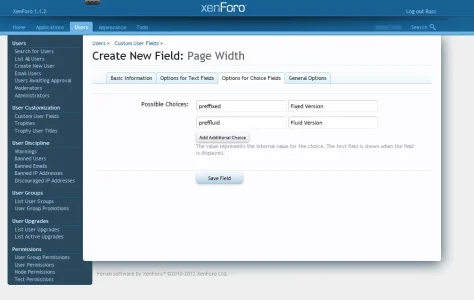
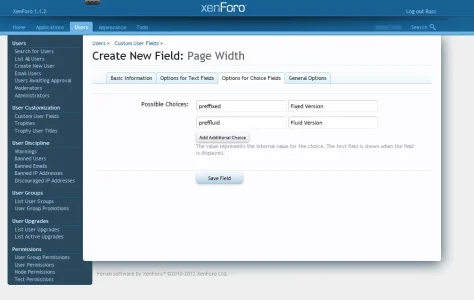
<xen:if is="{$user.customFields.pagewidth} == 'Fluid Version'">
fluid is a go
</xen:if>
<xen:if is="{$user.customFields.pagewidth} == 'Fixed Version'">
fixed is a go
</xen:if>and also:
Code:
<xen:if is="{$user.customFields.pagewidth} == 'preffluid'">
fluid is a go
</xen:if>
<xen:if is="{$user.customFields.pagewidth} == 'preffixed'">
fixed is a go
</xen:if>I also noticed a setting in user fields "Value Display HTML" which seems like I might be able to expand on what I'm trying to achieve but I'm a coding noob sometimes. Thanks ahead of time for any help.