Dixie McCall
Well-known member
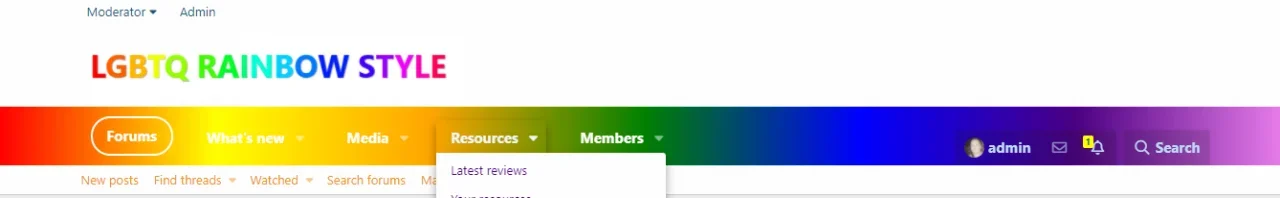
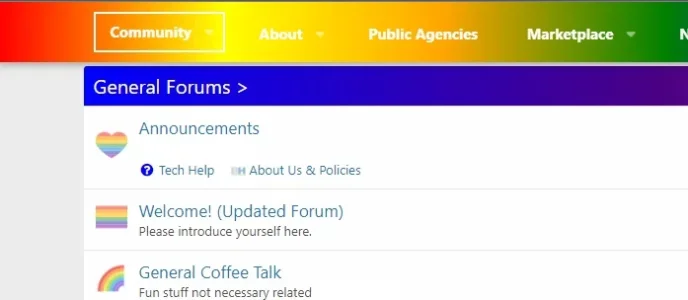
I'm trying to create a rainbow background in the nav bar and headers. It's working but I'm not sure I'm doing it correctly and I don't want to break my site. LOL I'm using the below css to do this and the resulting pics are attached. I'm placing this css in the freeform/css style property input area. Is this correct? Sorry, I'm just learning how to use CSS like this.  Bare with me. Be gentle. LOL
Bare with me. Be gentle. LOL
background: red; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(left, red, yellow, orange, green, blue, indigo, violet); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(right, red, yellow, orange, green, blue, indigo, violet); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(right, red, yellow, orange, green, blue, indigo, violet); /* For Firefox 3.6 to 15 */
background: linear-gradient(to right, red, yellow, orange, green, blue, indigo, violet); /* Standard syntax */
background: red; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(left, red, yellow, orange, green, blue, indigo, violet); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(right, red, yellow, orange, green, blue, indigo, violet); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(right, red, yellow, orange, green, blue, indigo, violet); /* For Firefox 3.6 to 15 */
background: linear-gradient(to right, red, yellow, orange, green, blue, indigo, violet); /* Standard syntax */
Attachments
Last edited: