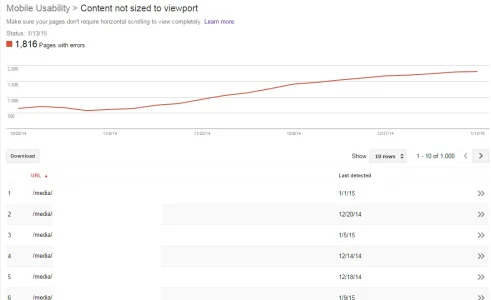
Since installing the media gallery (pre xf ownership), I've had my webmaster tools warning report ramp up about content not sized to viewport. I've upgraded to latest versions last week and nothing has changed.
Given that images are images, what's the best way to solve this? auto scale?
Given that images are images, what's the best way to solve this? auto scale?