Arty
Well-known member
Arty submitted a new resource:
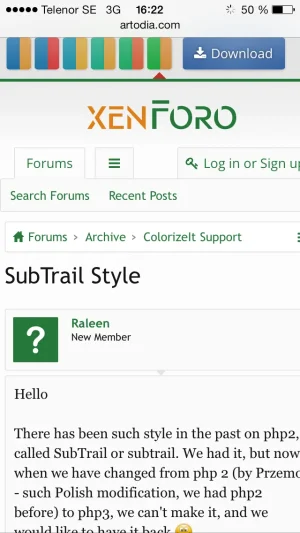
Basic - Simple looking almost flat style with many features
Read more about this resource...
Basic - Simple looking almost flat style with many features
This is a simple looking XenForo style with tabbed navigation that uses modern technologies.
Style supports high definition displays, it is fully responsive, it has hundreds of style properties you can use to customize style.
Style Features:
- High definition display support. All images have HD counterparts, you can set HD logo.
- Glyph fonts. Style uses Font Awesome and Glyph Icons Pro instead of XenForo sprites. You can even assign custom glyphs for navigation tabs.
- Compact...
Read more about this resource...