thunderup
Active member
Okay, I have a lot of custom status icons on my nodes..
I am wondering if it's possible to put these node icons next to the Node Title when you are viewing the specific board..
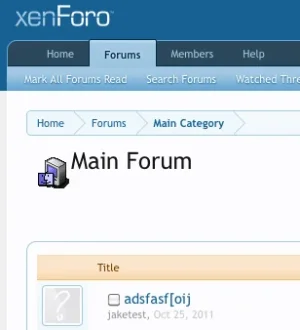
I am referring to the node title that shows directly below the breadlinks so like this board below the breadlinks it says in the big font "XenForo Questions and Support"
I am wondering if it's possible to put these node icons next to the Node Title when you are viewing the specific board..
I am referring to the node title that shows directly below the breadlinks so like this board below the breadlinks it says in the big font "XenForo Questions and Support"