Drae
Active member
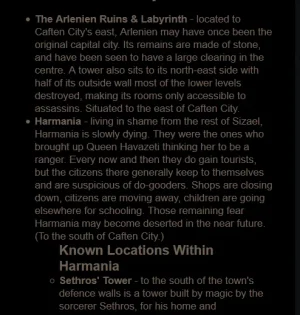
I'm in the process of transferring my old site's pages onto the new Xenforo, and I've lost the bulletpoints' styling on the skins I have uploaded and the one I am working on. I'm not sure how to code it (I tried and had a bad result as it also affected the top links and didn't indent very well), so I'm asking here. The end look I'm after is shown with the attachment.
It's for use in pages and post content only so it'll need to be specific to that else I'll end up with an iffue submenu again XD Pages have the div style of "primaryContent" so it would probably need to just affect that and it would work for both (I think).
Thanks for the help. I know I must be bugging a few of you with all my "ahhh, help me!" topics.
It's for use in pages and post content only so it'll need to be specific to that else I'll end up with an iffue submenu again XD Pages have the div style of "primaryContent" so it would probably need to just affect that and it would work for both (I think).
Thanks for the help. I know I must be bugging a few of you with all my "ahhh, help me!" topics.