CyberAP
Well-known member
Open your style templates and find template called PAGE_CONTAINER
Find there:
Replace this with:
Find there:
Replace this with:
Again open your style templates and click + Create new template
Call your new template: iphone.css
Paste this code into it: (be sure you are adding template to the proper style)
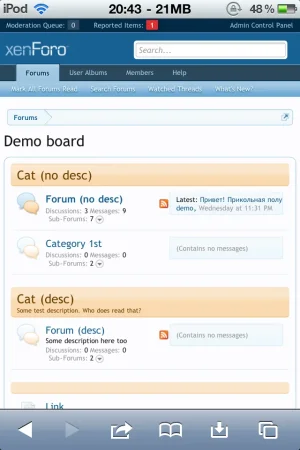
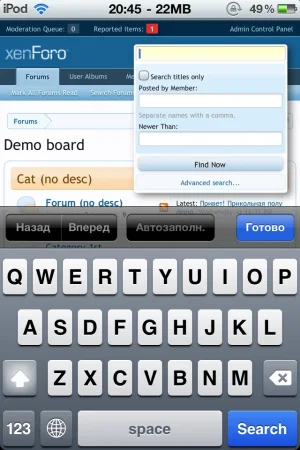
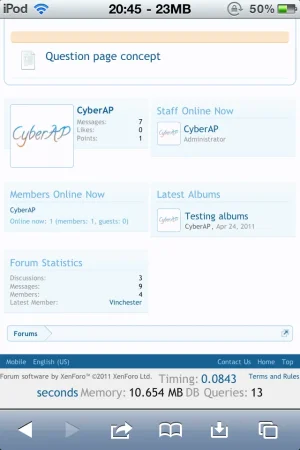
Save the template. That's it! Test it with your iPhone!
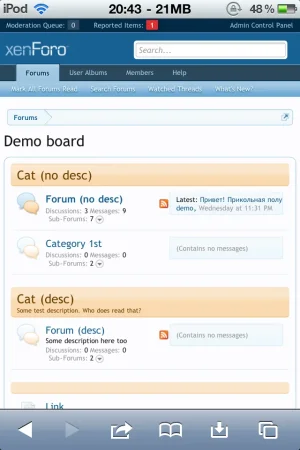
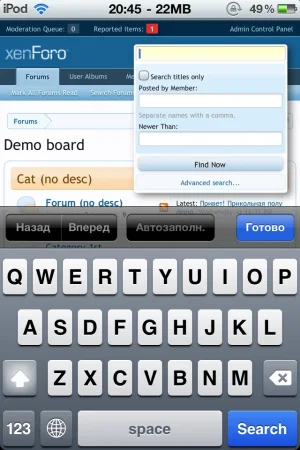
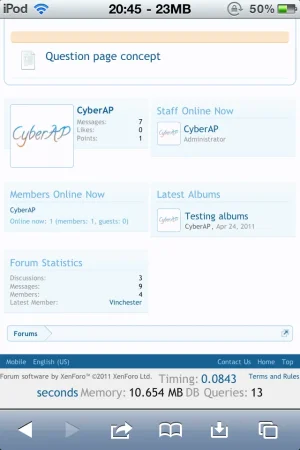
Screenines:



Find there:
PHP:
<meta charset="utf-8" />
PHP:
<meta charset="utf-8" />
<meta name = "viewport" content = "width = device-width, user-scalable = no" />
PHP:
<!--XenForo_Require:CSS-->
PHP:
<!--XenForo_Require:CSS-->
<link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 480px)" href="css.php?css=iphone&style={xen:urlencode $_styleId}&d={$visitorStyle.last_modified_date}" />Again open your style templates and click + Create new template
Call your new template: iphone.css
Paste this code into it: (be sure you are adding template to the proper style)
Code:
/*general */
html
{
width: 480px;
margin: 0 auto;
}
.pageWidth
{
min-width: 0;
margin: 0;
}
/* navigation */
.navTabs
{
border-radius: 0;
border-left-style: none;
border-right-style: none;
}
.navTabs .visitorTabs
{
display: none; /* have no idea where to put this ATM */
}
/* breadcrumbs */
.breadBoxTop, .breadBoxBottom
{
margin-right: 0;
margin-left: 0;
}
/* content */
.mainContainer
{
float: none;
margin: 0;
}
.mainContent
{
margin: 0;
padding: 0;
}
#content .pageContent
{
padding-left: 6px;
padding-right: 6px;
}
.node .nodeText
{
margin-right: 210px;
}
.node .nodeControls
{
right: 190px;
}
.node .nodeLastPost
{
width: 160px;
}
/* message */
.messageUserInfo
{
width: 67px;
}
.messageUserBlock div.avatarHolder
{
padding: 6px;
}
.avatar .img.m
{
width: 48px;
height: 48px;
background-size: cover;
background-position: 0 0;
}
.message .messageInfo, #QuickReply
{
margin-left: 82px;
}
/* sidebar */
.sidebar
{
width: 468px;
float: none;
padding: 0;
}
.sidebar .section
{
width: 232px;
display: inline-block;
vertical-align: top;
}
/* search + forms */
#QuickSearch
{
top: -90px;
padding: 3px;
}
.formPopup
{
width: 100%;
}
.formPopup .primaryControls
{
padding: 0;
}
.formPopup .textCtrl, .formPopup .button
{
width: 241px;
}
.formPopup .secondaryControls
{
padding: 0;
}
/* footer */
.footer .pageContent
{
border-radius: 0;
}
/* popup */
.xenOverlay, .xenOverlay.chooserOverlay
{
width: 480px !important;
}
.xenOverlay #jumpMenu .jumpMenuColumn
{
width: 100% !important;
}Save the template. That's it! Test it with your iPhone!
Screenines: