Shelley
Well-known member
Shelley submitted a new resource:
[1.2] Subforum unread/red Icons (Indicators) - Subforum grid icons
Read more about this resource...
[1.2] Subforum unread/red Icons (Indicators) - Subforum grid icons
View attachment 49395
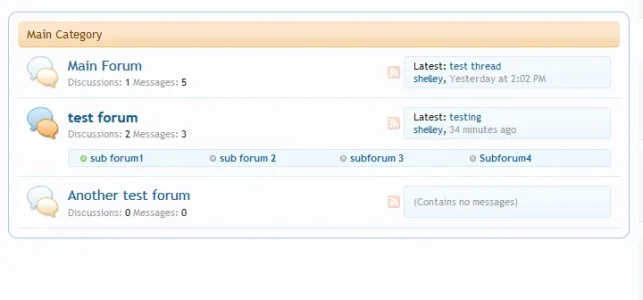
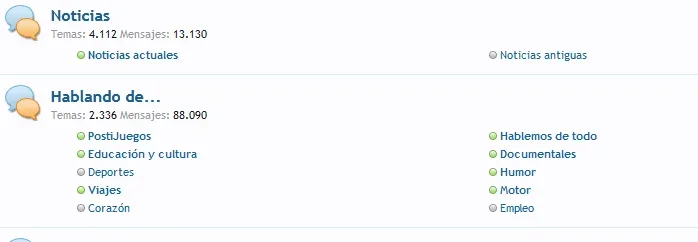
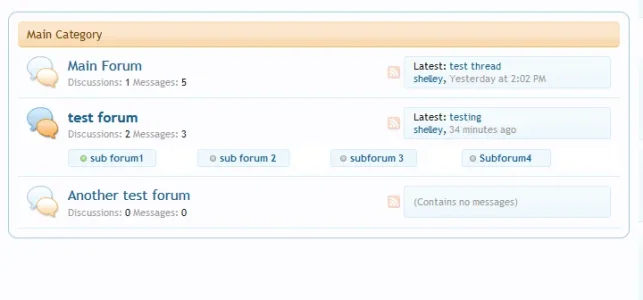
Summary: this small edit will allow for you to have read & unread post icons (indicators) to the left of the xenforo subforum grid titles.
Install: Upload the images in the zip archive to your /icons folder and paste the following into EXTRA.CSS
Additional Note: To enable the xenforo subforum grid layout you will need to go into Style Properties >> Forum / Node List & uncheck the checkbox...
Read more about this resource...