Jake Bunce
Well-known member
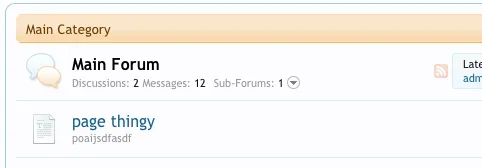
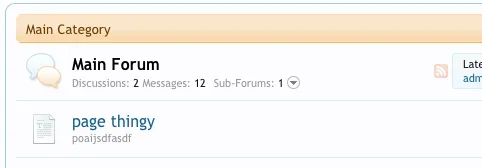
This guide is for changing the color of individual forum titles in order to emphasize single forums. It looks like this picture in which we have applied black + bold styling to Main Forum:

First I want to note that HTML in forum titles doesn't work. Some people are inclined to edit the forum itself and add markup directly to the title. But I tested this and it doesn't work in xenForo. The HTML characters get converted to entities.
I came up with some small template changes to do this. First edit this template:
Admin CP -> Appearance -> Templates -> node_list.css
Add this code to the bottom of the template. Change the number 2 to match the node_id of the forum whose title you want to style:
You can specify any color code you want. You can also add other styling. For example, you can see I added a font-weight attribute to make it bold. If you don't know the node_id of the forum then just look at the URL. For example, this Template Modifications forum is node_id 37:
http://xenforo.com/community/forums/template-modifications.37/
Then edit this template:
Admin CP -> Appearance -> Templates -> node_forum_level_2
Replace this:
...with this:
By adding this class reference that uses the node_id you can apply custom styling to any specific forum title by adding another CSS class to node_list.css.
Technically speaking, you will end up with some class references for classes that don't exist. And of course creating classes for individual forum titles isn't an efficient use of CSS. But it works nicely.

First I want to note that HTML in forum titles doesn't work. Some people are inclined to edit the forum itself and add markup directly to the title. But I tested this and it doesn't work in xenForo. The HTML characters get converted to entities.
I came up with some small template changes to do this. First edit this template:
Admin CP -> Appearance -> Templates -> node_list.css
Add this code to the bottom of the template. Change the number 2 to match the node_id of the forum whose title you want to style:
Code:
/*** SPECIAL TITLE STYLING ***/
.nodeTitle2 a,
.nodeTitle2 a:visited
{
color: #000000;
font-weight: bold;
}You can specify any color code you want. You can also add other styling. For example, you can see I added a font-weight attribute to make it bold. If you don't know the node_id of the forum then just look at the URL. For example, this Template Modifications forum is node_id 37:
http://xenforo.com/community/forums/template-modifications.37/
Then edit this template:
Admin CP -> Appearance -> Templates -> node_forum_level_2
Replace this:
Code:
<h3 class="nodeTitle"><a href="{xen:link forums, $forum}" data-description="{xen:if @nodeListDescriptionTooltips, '#nodeDescription-{$forum.node_id}'}">{$forum.title}</a></h3>...with this:
Code:
<h3 class="nodeTitle nodeTitle{$forum.node_id}"><a href="{xen:link forums, $forum}" data-description="{xen:if @nodeListDescriptionTooltips, '#nodeDescription-{$forum.node_id}'}">{$forum.title}</a></h3>By adding this class reference that uses the node_id you can apply custom styling to any specific forum title by adding another CSS class to node_list.css.
Technically speaking, you will end up with some class references for classes that don't exist. And of course creating classes for individual forum titles isn't an efficient use of CSS. But it works nicely.