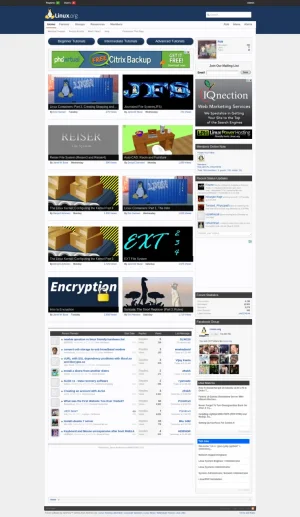
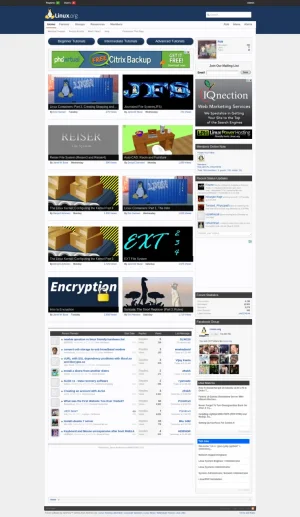
We modified our RecentNews XenPorta block quite a bit. You can see it here:
http://www.Linux.org

Just modify two templates:
EWRblock_RecentNews
EWRblock_RecentNews.css
This code worked with 1.1.5 and with 1.2
Note: We are currently experiencing an issue where editing a thread and clicking 'more options' generates an 'unspecified error', but I don't believe it is related to this change.
1. Back up your templates so you can revert
2. Replace the txt in EWRblock_RecentNews with:
3. Replace the code in EWRblock_RecentNews.css with:
4. Make sure each article in your news section has a 500x250 image called slide.jpg
You can still use the RecentNews block options (like how many to display, etc..)
http://www.Linux.org

Just modify two templates:
EWRblock_RecentNews
EWRblock_RecentNews.css
This code worked with 1.1.5 and with 1.2
Note: We are currently experiencing an issue where editing a thread and clicking 'more options' generates an 'unspecified error', but I don't believe it is related to this change.
1. Back up your templates so you can revert
2. Replace the txt in EWRblock_RecentNews with:
Code:
<xen:require css="message_user_info.css" />
<xen:require css="bb_code.css" />
<xen:require css="EWRblock_RecentNews.css" />
<div id="recentNews">
<xen:foreach loop="$RecentNews" value="$news" i="$i">
<div class="recentNews" id="{$news.thread_id}">
<xen:if is="{$news.promote_icon} != 'disabled'">
<xen:if hascontent="true">
<div class="newsImage">
<xen:contentcheck>
<xen:if is="{$news.attach}">
<a href="{xen:link threads, $news}"><img src="{xen:link attachments, $news.attach}" alt="{$news.attach.filename}" /></a>
<xen:elseif is="{$news.image}" />
<a href="{xen:link threads, $news}"><img src="{$news.image}" alt="{$news.image}" /></a>
<xen:else />
<xen:avatar user="$news" size="m" itemprop="photo" />
</xen:if>
</xen:contentcheck>
<div class='newsTitle'><h2><a href="{xen:link threads, $news}" title="{$news.title}">{xen:helper threadPrefix, $news}{$news.title}</a></h2></div>
</div>
</xen:if>
</xen:if>
<div class='newsDetails'>
<div class='newsAuthor'>By <a href="{xen:link members, $news}" class="username">{$news.username}</a></div>
<div class='newsDate'>{xen:date $news.post_date, 'l'}</div>
<div class='newsComments'><a href="{xen:link threads/unread, $news}">{xen:number $news.view_count} Views</a></div>
</div>
</div>
{xen:if '{$i} % 2 == 0', '<div class="news-divider"></div>'}
</xen:foreach>
</div>
<script type="text/javascript">
<!--
$(document).ready(function(){
$(".newsImage").hover(function(){
$(this).children(".newsTitle").stop().animate({"background-color": "#5884ab", "text-indent": "20px"}, 500, function(){
$(this).css("background-image", "url(/images/arrow-white.png)");
});
// $(this).children(".newsTitle").children("h2").children("a").stop().animate({"color": "#000000"}, 500);
}, function(){
$(this).children(".newsTitle").css("background-image", "none");
$(this).children(".newsTitle").stop().animate({"background-color": "#000000", "text-indent": "8px"}, 500);
// $(this).children(".newsTitle").children("h2").children("a").stop().animate({"color": "#ffffff"}, 500);
});
});
// -->
</script>3. Replace the code in EWRblock_RecentNews.css with:
Code:
#recentNews { overflow:hidden; width:100%; }
.recentNews { float:left; width:48.5%; margin:10px 0 20px 0; clear:both; }
.recentNews:nth-child(3n-1) { float:right !important; clear:none !important; margin-right:2px !important; }
.news-divider { float:left; clear:both; width:100%; height:0px; border-top:solid 1px #c0c0c0; margin:10px 0 20px 0; }
.recentNews .newsImage { width:100%; min-height:183px; }
.recentNews .newsImage img { max-width:100%; height:185px; border:solid 1px #c1c1c1; }
.recentNews .newsTitle {
overflow:hidden;
width:100%;
position: relative;
height: 30px;
line-height: 30px;
background-color: #000000;
margin-top: -34px;
margin-left: 1px;
opacity: 0.9;
text-indent: 8px;
background-repeat:no-repeat;
background-position:8px 11px;
}
.recentNews .newsTitle h2 {
font-size:16px; width:100%; font-weight:400;
margin:0; white-space:nowrap; overflow:hidden;
text-overflow:ellipses;
height: 30px;
line-height: 30px;
}
.recentNews .newsTitle a { color:#ffffff; text-decoration:none !important;
width: 98%;
display: block;
overflow: hidden;
text-overflow: ellipsis;
}
.recentNews .newsTitle a:hover { color:#ffffff; text-decoration:none !important; }
.recentNews .newsDetails { overflow:hidden; width:100%; margin-top:5px; }
.recentNews .newsAuthor { float:left; width:auto; font-size:12px; margin-left:10px; }
.recentNews .newsDate { float:left; width:auto; font-size:12px; margin-left:15px; }
.recentNews .newsComments { float:right; width:auto; font-size:12px; margin-right:10px; }4. Make sure each article in your news section has a 500x250 image called slide.jpg
You can still use the RecentNews block options (like how many to display, etc..)